Mobile Ecommerce Platform
It may come as no surprise that there’s been an overwhelming increase in the number of online shoppers making their purchases through their smartphones. The trend is continuing to grow at a steady rate with fewer people opening their laptops, or logging onto computers to make their online purchases.
These days - it’s all about smartphones
From big retailers like J. Crew and Macy’s to small business owners and aspiring entrepreneurs, it’s become clear that one of the easiest ways to boost sales and maximize profits is to make sure your e-commerce website is mobile-friendly, and that you’re catering to on-the-go shoppers.
How can you take your business to the next level and join the ranks of savvy business owners who have seized the opportunity to increase exposure and sales through smartphone-friendly e-commerce platforms?
This special report will show you exactly how to do it! We’ll discuss the different ways you can get your business off the ground quickly and easily by ensuring it’s mobile-friendly.
We’ll also take a closer look at the top e-commerce platforms online so that you can build a strong foundation for your business! This will enable you to reach a broader audience by catering to the ever-growing number of mobile shoppers.
Building a Mobile-Friendly E-commerce Website
Mobile devices play a huge role in a growing portion of retail sales, which means that if your business doesn’t cater to mobile shoppers, you’re missing out on a huge segment of your market.
According to eMarketer Inc., over 30% of U.S-based e-commerce sales were made on a mobile device in 2017. They also predicted that mobile-based sales would reach a staggering 50% of all online retail sales by 2020!
There’s no denying it; consumers have integrated smartphones into every aspect of their shopping experience.
From researching potential products, and comparing prices at different online stores, to completing the purchase, consumers are using their computers less and their smartphones more.
This means you’ll want to begin by evaluating your online business from a mobile shopper’s perspective. Focus on everything from the design of your shop, and the navigation system, right down to a streamlined checkout that is easy to transition through from a mobile device.
Let’s take a closer look at what you should pay most attention to when building a mobile-friendly e-commerce website:
Mobile Homepage:
A mobile user’s shopping experience is quite different from those browsing websites from a desktop computer or laptop where they may have multiple tabs and windows open.
This means you must pay close attention to your mobile home page, and make sure that mobile users can easily navigate the different sections of your website, while also being able to quickly access their shopping cart, or return to the main page at any time.
Personalize Site Search:
The more you can personalize a shopper’s experience, the more likely they are to buy through your website. So, whenever possible, provide recommendations of products that are similar to the ones they’ve purchased previously. If you’re able to, provide keyword suggestions based on a user’s purchase history to point them in the right direction when they are searching for products.
Clear Navigation System:
You also want to make sure that mobile users can quickly browse through different sections of your website regardless of what page they’re on.
One of the easiest ways to do this is by providing them with clearly labelled back buttons, as well as a visual progress bar when they are going through the checkout process.
Offer Quick & Easy Payment Options:
It’s important to use quick and easy payment options, as well as ones that customers already use and trust, such as Paypal or Stripe.
Simply Checkout:
Keep the checkout process simple! Your checkout system should only require your customers to fill in the most necessary information, limiting the time and effort involved in completing their purchase. Keep the process to three steps or less whenever possible.
Check Your Website Using a Mobile Device:
You always want to preview your website using mobile devices to see how it looks, and whether it’s easy to navigate.
You should also run test purchases for different products so you can experience the checkout yourself to pinpoint areas in which you could improve a buyer’s experience.
If possible, evaluate your website using:
- An Apple iPad
- An Apple iPhone
- An Android Smartphone
- An Android tablet
Look for things like how your product appears on different devices including graphics and overall layout.
Test your contact or support page. Run through the checkout process with a single item as well as multiple products and finally, see whether your product images zoom correctly, and that description pages are clear and easy to understand.
Tip: You can test out whether your website is mobile-friendly at: https://search.google.com/test/mobile-friendly
Top E-commerce Platforms
If you’re just starting to build your e-commerce website, here are a few highly rated e-commerce platforms to help you get your business off the ground.
Shopify:
For just $9 a month, you can instantly create a fully functional e-commerce website for both physical and digital products.
Shopify is a simple e-commerce store builder that takes all the guesswork out of selling products online. With Shopify, there is very little learning curve involved as the interface is intuitive and very easy to navigate through as you work towards building your website.
YoKart:
YoKart was primarily designed to be used by startup businesses. It features rich e-commerce options including the ability to create a marketplace-style website similar to Amazon or Etsy.
WooCommerce:
WooCommerce is a free WordPress plugin that turns a regular blog into a dynamic e-commerce website. It provides a secure payment gateway and a powerful shopping cart that is easy to configure and customize.
Magento:
Magento is an open-source e-commerce platform and is one of the most popular systems online. Even companies like Burger King and Pepe Jeans have built their websites on Magento.
However, while Magento is a very powerful platform, be prepared to invest in hiring a programmer if you aren’t experienced with design and coding.
X-Cart:
X-Cart is one of the fastest open-source platforms online and offers a wide range of features. It’s a self-hosted platform so you’ll need to install and configure it on your hosting account. X-Cart is free and open source.
Other e-commerce Platforms:
If you sell fashion, you’ll want to check out https://www.PoshMark.com, a popular e-commerce platform for selling clothing, fashion accessories and more.
If you want to sell pre-owned items from thrift stores, garage sales or from your own home, check out: https://www.depop.com/
DePop is a free smartphone app that makes it easy to list items for sale even if you don’t have your own website. You get paid via PayPal whenever an item is sold.
Letgo is a free, person-to-personal mobile classified marketplace where you can sell everything from electronics to clothing. Visit http://www.LetGo.com
Another similar e-commerce platform that allows you to sell your products is available at https://www.listia.com/
Highly Recommended Training Course
If you’re looking for additional e-commerce platforms, as well as a complete insider’s guide to building a successful e-commerce store, you’ll want to check out:
https://promotelabs.com/ecommerce/
With ECom Smart Start, you’ll gain access to all of the tools and video training you need to launch your very own successful e-commerce store.
This popular course walks you through everything you need to know, including initial e-commerce concepts, day-to-day strategies and how to build a profitable e-commerce business quickly and easily!
How to Set Up Your E-commerce Site In 24 Hours Or Less
If you’re just starting to build your e-commerce website, one of the easiest ways to get started is by creating a Shopify account and building your e-commerce store on their platform.
Shopify is very flexible, allowing you to sell both physical and digital items, and best of all you don’t need to have experience in design, coding or development to build a mobile-friendly, full-featured e-commerce website.
Let’s go through the steps of setting up an e-commerce website using Shopify:
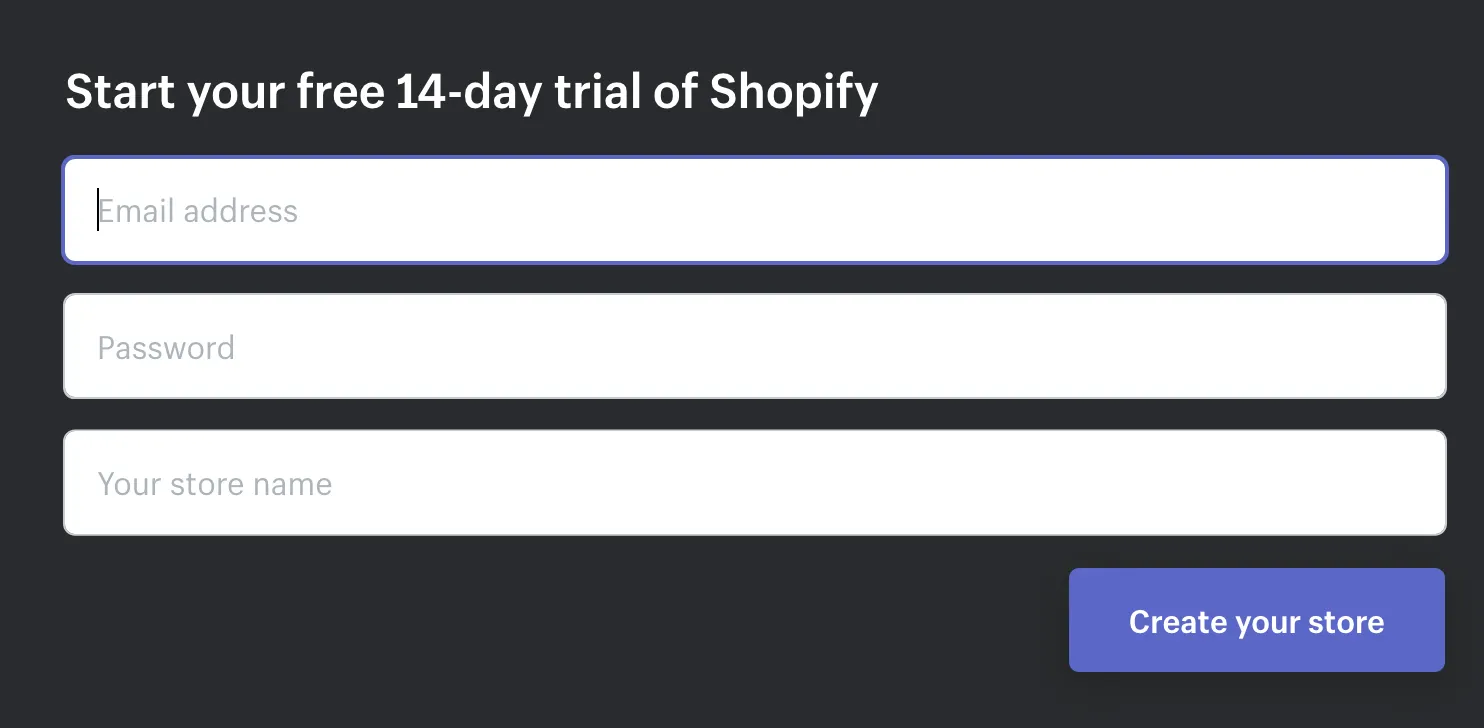
Step 1: Create your Shopify Account
Shopify offers a free 14-day trial with no need for a credit card.
To start, head over to the Shopify website at https://www.shopify.ca/ and create your account. You’ll need to enter an email address, and password and choose a name for your storefront.

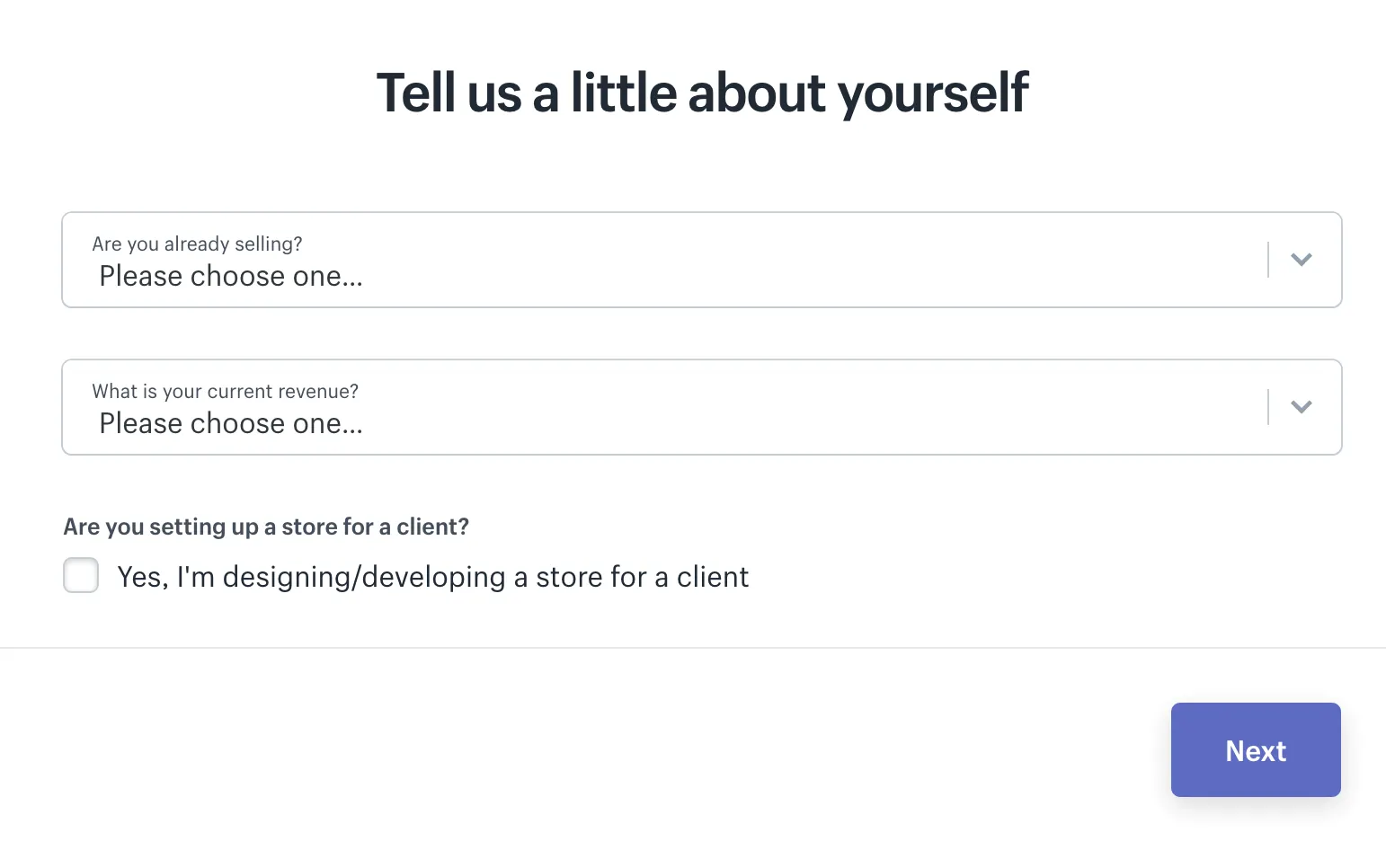
You’ll also be asked for a bit more information about your business, including how much you plan to sell and if you’re already selling products.

If you aren’t sure what you’re going to sell, or what your current revenue is, just choose “I’m just getting started”.
Step 2: Customize the Look of your Website
This is where you’ll want to spend some time so that you’re able to create a website that truly stands out and reflects your brand. Consider hiring a graphic designer to create a logo that defines the type of products you plan to sell.
You’ll also want to choose a theme for your website and thankfully Shopify provides hundreds of free themes that you can use as well as premium ones that offer a bit more functionality.
You can browse the theme store at: http://themes.shopify.com/
When looking for a theme that fits your website, you can filter based on premium themes or free ones as well as based on industry, popularity, most recently added and even features.
Once you’ve selected a theme, return to your admin panel and choose “Themes” from the navigation menu. This will allow you to preview your theme live as well as further customize settings and overall appearance. Just because it’s a free theme used by others doesn’t mean you can’t make it unique!
Click on “Customize Theme” to play around with the available options and test out the different features to see what the theme is capable of and how you can make it your own.
This typically includes: adding your logo, uploading images into a product display carousel, modifying the colour scheme and utilizing different font styles to highlight product titles and descriptions. You can also choose whether you wish to feature social media buttons including Twitter, Pinterest and Instagram.
Step 3: Choose A Product to Sell
If you have your products then you can skip this step, however, if you are looking for products that are in demand, you’ll want to check out the marketplace at: https://www.shopify.com/ca/dropshipping
They help you quickly find and add products directly to your Shopify store, meaning you can get up and running in just a couple of hours. Whenever you find products, you’ll never have to worry about inventory or shipping because they do all of that for you on a drop-shipping basis.
If you have your products, you’ll be able to quickly add them to your shop just by going through the “Add Product” step-by-step guide. Enter the product name, description and price. You’ll be able to edit your product pages at any time should you wish to revise the description or adjust the price.
One thing to keep in mind when adding products to your Shopify store is that it’s important to use keywords whenever possible to boost SEO. This includes product names, descriptions and page URLs. Include as much information as possible to inform customers about the different products available to them.
You also want to pay close attention to the product images you use. Upload high-quality images that truly highlight your products in the best possible way, including any special features or unique factors that could persuade a potential customer to purchase your product.
Step 4: Group Your Products into Collections
To provide better navigation and to help connect customers with various products, consider creating a collection of products based on common features.
For example, if you are selling clothing you would want to create collections or groups based on sizes, colors or items on sale. Collections will help your customers find what they’re looking for quickly without having to browse through all your inventory.
Step 5: Register a Domain Name
You’ll want to register your domain at a service like http://www.NameCheap.com or http://www.GoDaddy.com after setting up your Shopify shop so that you can direct the domain to your Shopify URL.
Having your domain is important because it helps you build a recognized brand and makes it easier for consumers to remember where to find your storefront.
Once you have registered a domain, return to your Shopify dashboard, click on Settings and add it to your account using the “Add an existing domain” button.
Don’t forget to update your DNS with your domain registrar so that it directs people to your Shopify website. You can contact your domain registrar’s support team if you aren’t sure how to set this up.
Step 6: Choose Your Payment Processors
From within your Shopify account, click on the tab to the left of the dashboard called Payments. This area allows you to choose from dozens of available payment processors such as Paypal, Stripe and Authorize.net.
Shopify also has its payment processor which is super easy to implement should you wish to give it a try. Simply walk through the steps to activate your payment processor so that your website can accept payments.
That’s it! You can tweak your website as needed, play around with different themes and continue to customize your website however you see fit!
Taking Advantage of the Javascript Buy SDK
One of the great things about Shopify is that you no longer need to migrate your entire website to take advantage of Shopify’s features and security. With the JavaScript Buy SDK, you can easily add e-commerce functionality to your website while still being able to host your storefront on your server.
Selling Digital Products with Shopify:
If you plan to sell digital products through Shopify, check out SendOwl. SendOwl is a third-party application designed to protect content and deliver digital goods immediately after payment verification. Visit https://apps.shopify.com/sendowl for details.
Final Words
I hope this guide has given you the information you need to zero in on the mobile shopping market to maximize sales and build a business based on long-term success.
Start by making sure any existing websites you own are mobile-friendly. Preview them on any mobile device to confirm that they expand and contract based on the size of the screen. Then, look for ways to improve engagement by developing an intuitive, user-friendly e-commerce website that appeals to mobile users.
Use clear navigation to direct and guide them through your website. Simplify the checkout process, keeping in mind that people don’t want to spend as much time filling out forms on a mobile device as they may on a computer.
And finally, expand your outreach by getting ahead of the curve and setting yourself up for ongoing success as the mobile shopper market continues to grow.
Resources
Here are links to the resources found in this guide.
Shopify:
ECOM Smart Start:
https://promotelabs.com/ecommerce/
Dropship Pulse:
Funnel Builder Software:
The Best Way to Build Funnels and Sell Digital Products
Artificial Intelligence:
Apply AI to Avoid Tedious Marketing Tasks
